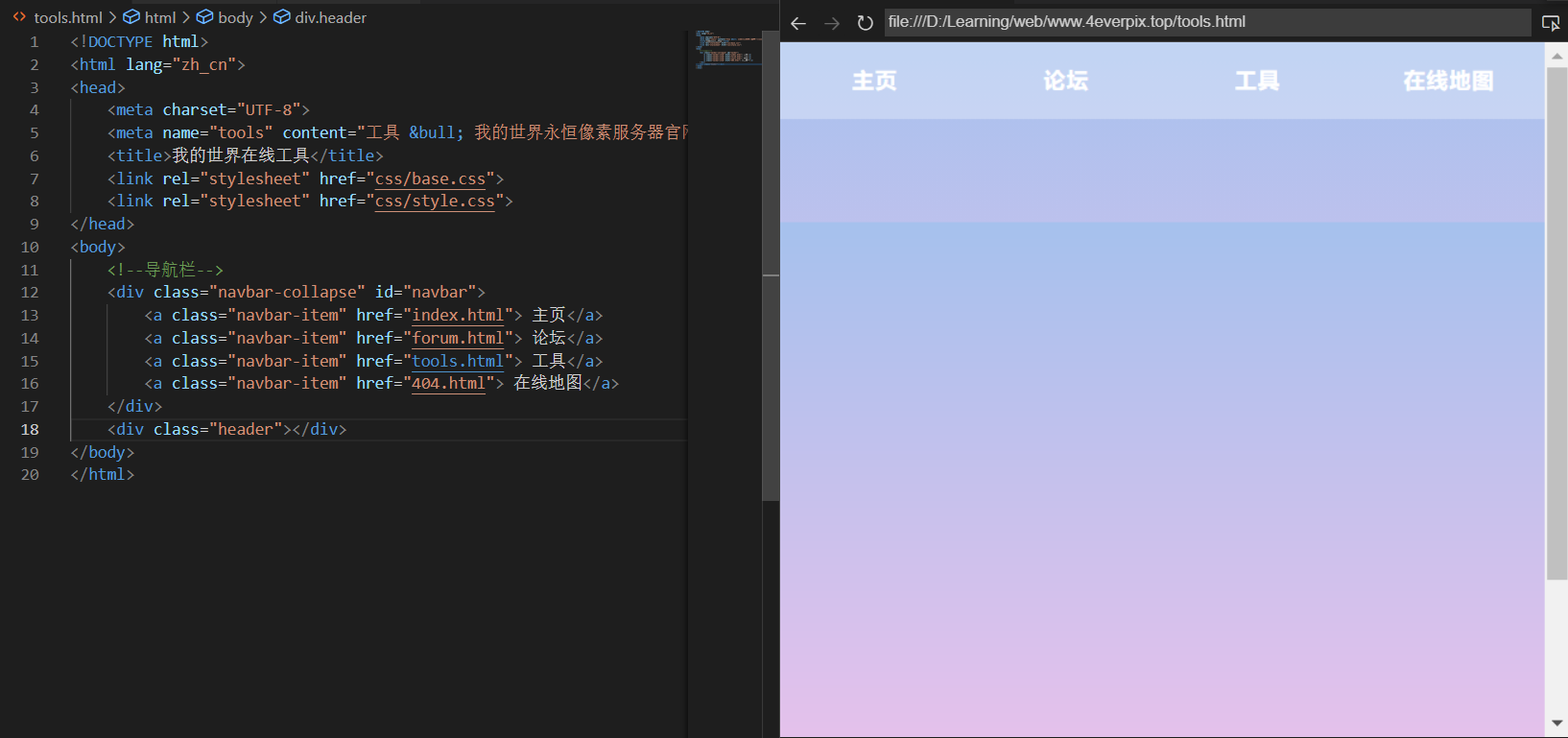
css的渐变色在定义多个块元素时出现了断层和重复,如下图

解决方法
添加一句background-attachment: fixed;
background-attachment :定义背景图片随滚动轴的移动方式,取值: scroll | fixed | inherit
补充资料
CSS: linear-gradient() 函数
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
CSS: background-attachment 属性
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 |
